Vous en avez assez des commentaires indésirables sur votre blog/site WordPress ? Vous n’en pouvez plus de devoir chaque jour mettre les commentaires spams à la corbeille ? Vous n’avez pas besoin de Viagra™ ni d’autres médicaments douteux ? Mais surtout vous avez tout essayé pour empêcher les robots de laisser ce genre de commentaires sur votre site, même la protection CAPTCHA et vous êtes à bout de nerfs. Voici une ultime solution qui devrait stopper l’afflux de commentaires indésirables sur votre site WordPress.
Sommaire
Le diagnostic :
Chaque jour, chaque heure des robots parcourent les sites web à l’affut de formulaires à remplir. Et les formulaires de commentaires sont des cibles particulièrement intéressantes pour ces machines démoniaques. En effet, un commentaire offre une visibilité rapide et gratuite sur un site web, puisque souvent, les commentaires ne sont pas approuvés avant d’être postés.
Et ce genre de manœuvres profite souvent à des sites (illégaux ?) de ventes de médicaments et de jeux en lignes. Cela offre une publicité gratuite, et à force, une visibilité dans les moteurs de recherche, attirant plus de visiteurs, piégés, sur ces sites.
WordPress propose pourtant des solutions contre cela, la principale étant la modération des commentaires. Ainsi, à chaque nouveau commentaire ajouté, un email vous avertit qu’un nouveau commentaire a été posté.
“Chouette un nouveau commentaire”
Dans le meilleur des cas, vous recevrez l’émail. Avec une certaine joie et excitation vous vous dites “Chouette un nouveau commentaire !”. Mais très vites vous apercevez que le commentaire n’a rien à voir avec le post (bien que certains commentaires vous accrochent en vous félicitant pour votre post) et la pub pour des pilules bleues n’est pas loin. Alors, par colère vous cliquez sur “Indésirable”.
Cependant, très vite la boite mail se remplit, parfois même cela passe directement dans la partie “Courriers indésirables”. Submergez, vous décidez d’installer un filtre anti-spam CAPTCHA. Mais rien n’y fait… Et votre site WordPress se retrouve envahi.
Tel des virus, les commentaires indésirables s’accumulent et attendent d’être “acceptés”. La base de données SQL se remplit de ces spams et à force il n’y a même plus d’émail… Et le pire, vous passez à côté d’un vrai commentaire; le commentaire tant désiré est noyé dans la masse de spam.
Il y a une autre solution via le plug-in AKISMET. Ce dernier gère et filtre les commentaires indésirables… Mais, chez certains hébergeurs (comme FREE.FR ![]() ), cela ne fonctionne plus ! (Merci Free).
), cela ne fonctionne plus ! (Merci Free).
La solution “miracle” en théorie !
Je tiens à préciser que cette solution n’est pas de moi à 100%. Il faut remercier “Wil Helser” à cette adresse http://www.wilhelser.com/2012/04/stop-bot-submitted-form-spam/ pour la solution originale.
L’idée est la suivante : les robots sont… des robots (élémentaire non ?), et en tant que tel, ils ne réfléchissent pas des masses. Surtout, ils sont naïfs, et 99% d’entre eux sont accros aux formulaires : pour tout champ d’un formulaire, le robot aura envie de laisser quelque chose.
C’est leur faille ! Cet appétit gargantuesque pour les formulaires va permettre d’élaborer une stratégie anti-spam. Puisqu’ils aiment tout remplir, la solution consistera à leur proposer des champs supplémentaires en plus des classiques “Nom”, “Adresse de contact” et “Site web”. Ces 3 champs classiques sont identifiés dans le code par “author”, “email” et “url”. Pourquoi ne pas rajouter un champ “genre” (“gender”, car les robots lisent surtout l’anglais) et un autre nommé “website” ?
Ces 2 champs supplémentaires seront cachés pour une personne (humaine) : sur le site on ne les verra pas. Le robot lui ne parcoure par le site avec un navigateur classique, mais lit le code de la page, donc pour lui ils seront bien là et il aura envie de les remplir ! Or lors de la vérification, si ces champs sont modifiés, le commentaire sera refusé !
Pour faire mieux, on va moduler la stratégie :
-
Pour le champ supplémentaire “gender”, on va inscrire la valeur “ne pas modifier” dedans. Comme ça, le message est clair (même si le robot s’en contre-fiche). Si le commentaire est posté et ce champ garde sa valeur “ne pas modifier ce champ”, ça ira pour cette étape. Comme le robot va voir le nom “gender”, il va vouloir remplir par quelque chose du genre “male” ou “female”. Et changeant la valeur du champ, la vérification empêchera le commentaire d’être posté. Malin non ?
-
Pour le champ supplémentaire “website”, il n’y aura pas de valeur par défaut. Le robot va y inscrire un site web. Hors, la vérification fera que si ce champ ne reste pas vide, le commentaire est rejeté !
Cette double vérification aura la peau du spam laissé par le robot !
La pratique maintenant :
Rappel de code HTML
Une page web que s’affiche sur votre navigateur est “écrite”/”codée” à l’aide d’un langage nommé HTML. Ce langage permet de créer l’architecture de la page web. Dans le HTML, chaque élément est représenté sous la forme d’une balise :
-
Pour un paragraphe, la balise est
<p>
. Pour terminer le paragraphe, il faut utiliser la balise
</p>
-
Pour mettre un texte un italique, il faut l’entourer avec les balises
<em>
et
</em>
-
Pour créer un bloc, il faut utiliser les balises
<div>…</div>
-
Pour un formulaire, les balises
<form>
et
</form>
délimite le formulaire. Les champs dans le formulaire ont eu cette balise
<input>
. Il est possible d’ajouter des arguments à ces champs :
Ainsi
<input type=”checkbox”>
produira une case à cacher.
<input type=”text”>
permettra de créer un champ avec du texte à entrer.
Pour la valeur par défaut d’un champ, il suffit d’ajouter l’argument "value” : ce qui donne
<input type=”text” value=”Voici un texte par défaut”>
.
Enfin il est possible de masquer un champ :
<input type=”hidden”></span>
Masquer les champs supplémentaires
Premièrement, pour cacher les champs supplémentaires, nous allons utilisez 2 stratégies (encore une fois) :
-
La première : un des champs sera masqué par la propriété CSS “display : none”. Voici le code de ce champ :
<input id="gender" name="gender" type="text" value="ne pas modifier ce champ." style="display : none;" />
-
La seconde : un des champs supplémentaire sera de type “hidden”. Ainsi, il n’apparaitra pas. Voici le code :
<input id="website" name="website" type="hidden" value="" />
Appliquer le code
Modification du formulaire des commentaires
Le code du formulaire pour les commentaires est placé dans le fichier “comment-template.php”, dans le dossier “wp-includes” de votre WordPress. Ouvrez ce fichier avec votre éditeur PHP favoris.
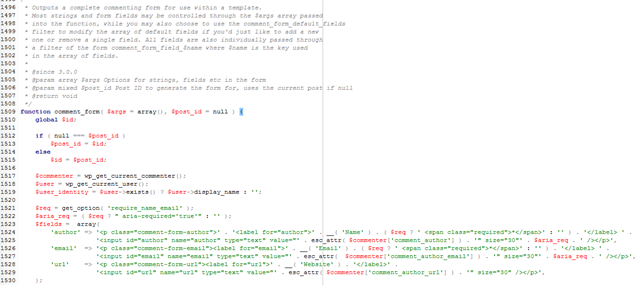
La fonction PHP “comment_form” (aux environs de la ligne 1509) s’occupe de générer le formulaire des commentaires pour chaque post et chaque page.
Quelques lignes après la déclaration de fonction, se trouve la variable “$fields”. Elle contient, en tableau, chaque champ du formulaire des commentaires. Vous retrouvez les champs originaux que sont “author”, “email” et “url”.
Nous allons rajouter une nouvelle ligne à ce tableau qui contiendra nos 2 nouveaux champs :
'capt' => '<input id="website" name="website" type="hidden" value="" />' .
'<input id="gender" name="gender" type="text" value="ne pas modifier ce champ." style="display : none;" />',
On a donc la variable “$fields” avant ajout :
$fields = array(
'author' => '<p class="comment-form-author">' . '<label for="author">' . __( 'Name' ) . ( $req ? ' <span class="required">*</span>' : '' ) . '</label> ' .
'<input id="author" name="author" type="text" value="' . esc_attr( $commenter['comment_author'] ) . '" size="30"' . $aria_req . ' /></p>',
'email' => '<p class="comment-form-email"><label for="email">' . __( 'Email' ) . ( $req ? ' <span class="required">*</span>' : '' ) . '</label> ' .
'<input id="email" name="email" type="text" value="' . esc_attr( $commenter['comment_author_email'] ) . '" size="30"' . $aria_req . ' /></p>',
'url' => '<p class="comment-form-url"><label for="url">' . __( 'Website' ) . '</label>' .
'<input id="url" name="url" type="text" value="' . esc_attr( $commenter['comment_author_url'] ) . '" size="30" /></p>',
);
et la variable “$fields” après ajout :
$fields = array(
'author' => '<p class="comment-form-author">' . '<label for="author">' . __( 'Name' ) . ( $req ? ' <span class="required">*</span>' : '' ) . '</label> ' .
'<input id="author" name="author" type="text" value="' . esc_attr( $commenter['comment_author'] ) . '" size="30"' . $aria_req . ' /></p>',
'email' => '<p class="comment-form-email"><label for="email">' . __( 'Email' ) . ( $req ? ' <span class="required">*</span>' : '' ) . '</label> ' .
'<input id="email" name="email" type="text" value="' . esc_attr( $commenter['comment_author_email'] ) . '" size="30"' . $aria_req . ' /></p>',
'url' => '<p class="comment-form-url"><label for="url">' . __( 'Website' ) . '</label>' .
'<input id="url" name="url" type="text" value="' . esc_attr( $commenter['comment_author_url'] ) . '" size="30" /></p>',
'capt' => '<input id="website" name="website" type="hidden" value="" />' .
'<input id="gender" name="gender" type="text" value="ne pas modifier ce champ." style="display : none;" />',
);
C’est tout pour le formulaire d’ajout de commentaire.
Vérification du formulaire
Une fois le formulaire validé, les données de ce dernier sont transmises au fichier “wp-comments-post.php” à la racine de votre WordPress. Ce dernier s’occupe donc de traiter chaque champ du formulaire. Il faut y rajouter le traitement de nos 2 nouveaux champs masqués. Ouvrez le fichier “wp-comments-post.php” avec votre éditeur favoris.
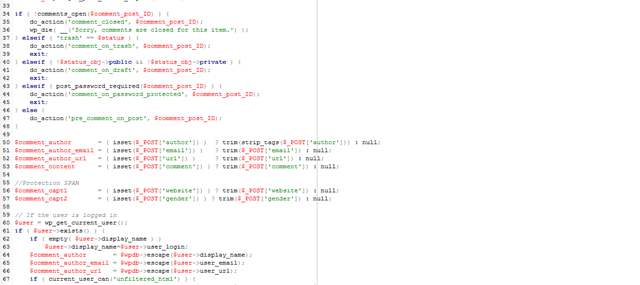
Repérez les variables “$comment_author” à “$comment_content” (aux nombre de 4).
Chacune de ces variables traite un champs du formulaire. Il faut rajouter donc 2 variables correspondant à nos deux nouveaux champs. Dans cette exemple, j’ai rajouté les variables “$comment_capt1” et “$comment_cap2" correspondant aux deux champs :
//Protection anti-SPAM $comment_capt1 = ( isset($_POST['website']) ) ? trim($_POST['website']) : null; $comment_capt2 = ( isset($_POST['gender']) ) ? trim($_POST['gender']) : null; //FIN
Maintenant que les champs sont stockés dans une variable, il est possible d’effectuer un traitement dessus. Deux fonctions SI suffisent (à ajouter avec la déclaration de variable “$comment_type = ''; ”) :
//Protection anti-SPAM
if (!empty($comment_capt1) AND $user->exists() == false)
{
wp_die(htmlentities('Commentaire bloquée par la Protection anti-spam. Veuillez contacter l'administrateur pour réclamation.'));
}
if ($comment_capt2 <> 'ne pas modifier ce champ.' AND $user->exists() == false)
{
wp_die(htmlentities('Commentaire bloquée par la Protection anti-spam. Veuillez contacter l'administrateur pour réclamation.'));
}
//FIN
Le premier IF vérifie les 2 conditions suivantes pour le champs “website”, où il n’y avait rien d’écrit (et où le robot allait écrire quelque chose) :
-
Si le champ n’est pas vide
-
Si vous n’êtes pas connecté au site WordPress comme utilisateur (car théoriquement, vous ne spammez pas votre site…).
Le second IF vérifie les 2 conditions suivantes pour le champs “gender”, où le texte “ne pas modifier ce champ” était écrit :
-
Si le texte est différent de “ne pas modifier ce champ”.
-
Si vous n’êtes pas connecté au site WordPress comme utilisateur.
Si pour chaque champs, ces conditions sont remplis, cela veut dire qu’un robot à toucher à ces champs. Le commentaire est alors refusé. Fin des SPAMs, fin du problème !
Vous pouvez tester la protection en démasquant les formulaires ou en utilisant le plug-in "firebug" pour Firefox. Il suffit de modifier par exemple la valeur "ne pas modifier ce champ" pour tester.
Conclusion
Cette stratégie anti-spam devrait venir à bout de la plupart des robots spammeurs. Et pourtant, elle est tout simple puisqu’elle consiste à piéger le robot par ces propres mécanismes. Néanmoins, elle est n’empêchera pas un “humain” de vous spammez. Il faudra aussi faire attention à l’ajouter à WP-TOUCH si vous utilisez ce plugin, car ce dernier n’utilise pas le formulaire d’ajout de commentaire par défaut. Il faudra aller modifier celui dans le dossier theme/default/comment.php.
D'ailleurs, il est possible d'adapter ce principe pour le formulaire d'inscription à WordPress, mais en fait à tous les formulaires sur internet, pour peux qu'une vérification puisse se faire.
Enfin, les robots peuvent se mettre à jour, et pourront peut-être déjouer ce système dans le futur. Pour contrer cela, il est possible d’ajouter d’autres champs que les deux que nous avons ajoutez ici.














Super truc, bien qu’il suffise que les robots spammeurs ne prennent que les zones de texte affichées et…
Mais ça m’a fait la base pour, en plus, un question réponse, qui peut être très simple, bien que tordu pour un bot : « écrivez à l’envers le nom de l’animal de la savane au très long cou », ça n’a fait que 3 lignes de plus à ce petit script
MAIS une amie a un blog en wordpress 2.9 et je ne vois pas les entrées input du fichier comments-template ??? du coup je ne vois pas comment ajouter ces petites lignes de code ???
(mettre a jour semble délicat, je n’arrive déjà pas en local à reproduire son site, la base cachée de ovh n’y est pas pour rien : accessible seulement avec eskuel, plus mis a jour, j’ai essayé des tas d’utilitaires, rien a faire, au mieux ça bug sur le su=ite et la plupart du temps, les sauvegardes de base générées ne sont pas acceptées par phpMyAdmin ?)
Bref : comment adapter ce truc à un ancien wordpress (qui passe tout par des fonctions appelées dans plugin.php il me semble… ?
En tout cas, pour moi qui suit en 3.5.2 – nickel, encore merci
Oui, cette astuce n’est qu’une première idée, originale, pour contrer les spams. Il y a d’autres pistes comme imposer un temps minimum avant que le commentaire ne soit « postable » (sur WolfAryx informatique, il s’agit de 15sec)… Ce qui est intéressant, c’est de ne pas gêner l’utilisateur normal humain, et d’empêcher le robot d’attaquer.
Pour WordPress 2.9; c’est un peu différent. En effet, il n’y a rien dans le fichier « comment-template.php » de comparable à ce que j’ai écris plus haut. En regardant bien le code du « comment-template.php » de WordPress 2.9, on peut lire que c’est le fichier « comment.php » du theme qui est inclus.
> il faut donc travailler sur le fichier « comment.php » du theme actif de votre amie en rajoutant en HTML le code suivant (qui est le même que celui présenté plus haut dans le variable $fields) :
Il s’agit du même cas que pour WPTouch.
J’espère que cela vous aidera.
Bon, puisque tu m’y engages… je continue ici :
Deja dire que c’est quand même plus simple avec la dernière version de WordPress, mais OVH et sa base cachée est un véritable supplice, c’est vraiment la dernière chose a faire (de demander WordPress ‘en un clic’ plutôt que de l’installer soi même) – impossible d’y accéder correctement pour la sauvegarder et l’injecter dans un phpMyAdmin d’un wamp pour faire des tests en local : eskuel me tronque les données et tous les extracteurs en plugins que j’ai essayé me provoquent une erreur dans phpMyAdmin !
Bref… je n’ose pas mettre a jour, de peur de ne pas arriver a revenir en arrière, surtout que ce n’est pas mon blog, même si j’en ai les clés… d’ou ma question sur cette astuce avec un ancien WordPress
Bon, avec l’aide de WolfAryx, Notepad++ et Chrome (et son inspecteur de code) j’y suis quand même arrivé :
– effectivement, c’est le comments du thème qu’il fallait modifier, avec ce que tu postes ci-dessus (juste les input), et en changeant un peu ce qui doit se trouver dans le wp-comment-post : la déclaration est la même, mais le traitement ne doit pas appeler le test utilisateur (qui n’est de toute façon pas essentiel) et en plus l’affichage du message d’erreur devra se faire avec une autre déclaration, « wp-die » en enlevant la dernière paranthèse et… ça marche – il fallait aussi remplacer le é par #eacute; mettre un anti-slash devant l’apostrophe, pour le message d’erreur, mais c’est une broutille
Manque de pot, l’amie a un theme Carrington Post et la, rien ne va plus, plus rien dans le comments du thème, en fait le cadre contenant les inputs se trouve dans le dossier forms, fichier comment.php ! OUF (pour trouver ça !!! j’ai tourné en rond un moment !)
avec un peu de bricole, je suis arrivé a afficher une zone d’entrée ou je voulais (en local) et testé avec Chrome (inspection), ça fonctionne, le cadre non caché se met ou je veux, et si je provoque l’erreur, le message est correctement affiché, caramba !
C’était important pour y adjoindre ma question piège (de savoir positionner un cadre)
Bon, je peaufine tout ça et j’espère que ce blog (votrepain.com) sera débarrassé des centaines de spams qui encombrent la base puisque askimet est bien gentil; mais bloquer AVANT c’est mieux !
Merci WolfAryx :o)
PS : peut être est-ce utile de dire comment tester l’astuce de WolfAryx ? : Avec Chrome; faire Ctr-Maj-i puis bouton droit sur un cadre pour voir le code, chercher à proximité les « ne pas modifier etc. » et bouton droit dessus puis edit attribute pour changer la valeur et tester de suite pour voir ce que ça donne… (changer la phrase, le hidden, le display none…)
De rien !
Sinon cet astuce aide à empêcher énormément de spams de façon proactive, c’est à dire avant qu’ils ne soient posté.
Mais il y a toujours 1 ou 2 spams qui passent. C’est pour ça qu’elle peut se combiner à d’autres astuces comme empêcher qu’un commentaire ne soit postable avant un délai (car lire un article + écrire un commentaire en moins de 15s c’est impossible… sauf pour un robot qui copie colle directement son spam) ou encore changer le nom des input (par exemple inverser email et url). Il faut aussi utiliser la liste des mots interdits dans les discussions.
Avec ça le site n’a plus aucun spams. Reste les retroliens (ou ping) qui reviennent en force ces temps ci. Faut que j’y travaille 🙂
Pour le délai, j’utilise un plugin tout simple qui comporte aussi ce réglage: « cookies for comments » et sans, il y’a des spams qui, effectivement, passent.
Avec eskuel (mais en changeant l’import utf8 par 8859-15, utilisé dans les news pour avoir le signe € d’ailleurs) ou avec le plugin db manager, mais en virant les « block » j’ai pu finalement récupérer la base correctement en local avec easyphp…
Au passage, ce plugin wp-dbmanager est épatant, mais sous OVH (il ne fonctionne pas sous free.fr) : sauvegarde, réparation et optimisation de la base… programmées
Du coup… J’ai mis à jour le site de mon amie, finalement, ça passe très bien.
et donc ça m’a viré le wp-comment-post modifié avec l’astuce anti-spam : en moins de 2 minutes, 3 spams étaient passés, puis après remise de la modif (d’origine cette fois-ci, puisque version 3.5.2) : plus rien
je n’ai pas touché aux inputs puisque le thème carrington les utilise dans son fichier.
Bref, comme quoi, les solutions les plus simples sont bel et bien plus intéressantes que cet askimet qui remplis le dossier « indésirable » avec des centaines de spams au lieu de les bloquer avant qu’ils entrent. Disons qu’il fait l’arrière garde…
retroliens ? heu… ?
Classe le blog j’adore le post, bien écrit et instructif